
Add Android Skins in Visual Studio for Mac
Some vendors like Samsung provide skins for Android so you could use them in your emulator when building Xamarin Apps with Visual Studio for Mac. Here is a short description how to add them:
- Download a skin, e.g. Samsung Emulator.
- Extract the downloaded zip and copy the files to any directory you like. You might want to keep it in the Android SDK directory somewhere. You could find the SDK directory in Visual Studio at Tools -> Android SDK Manager -> Locations. Typically it’s something like /Users/yourname/Library/Developer/Xamarin/android-sdk-macosx
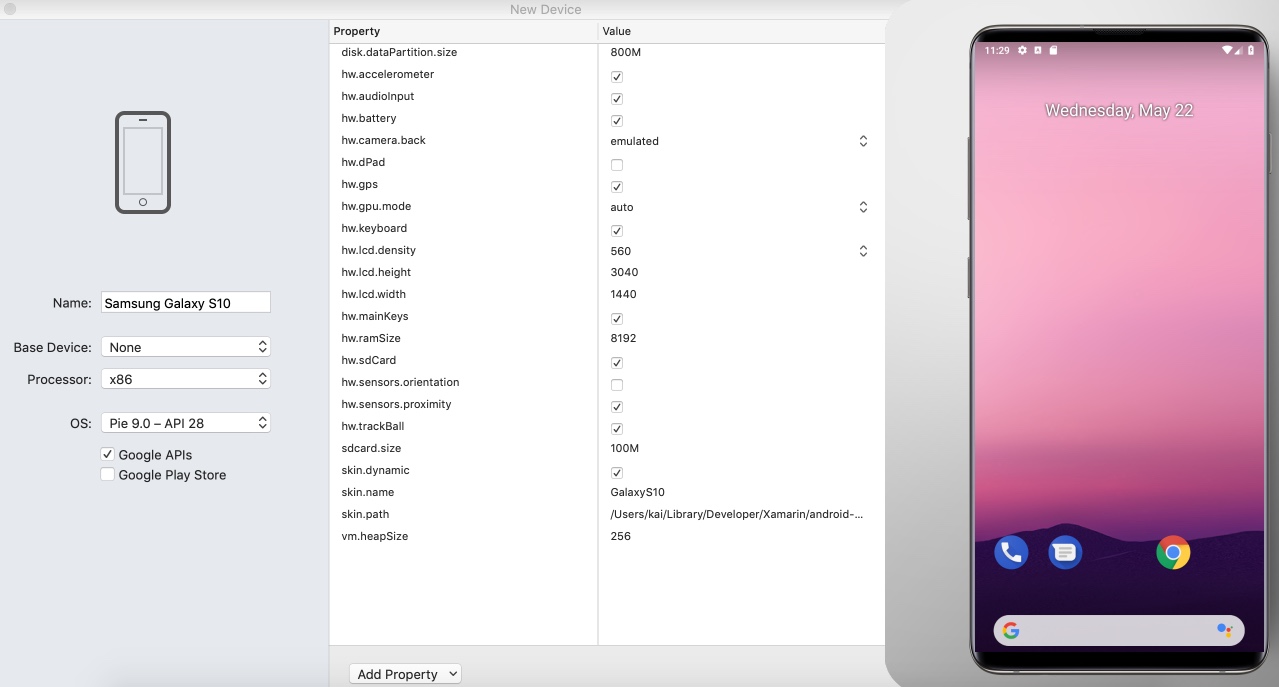
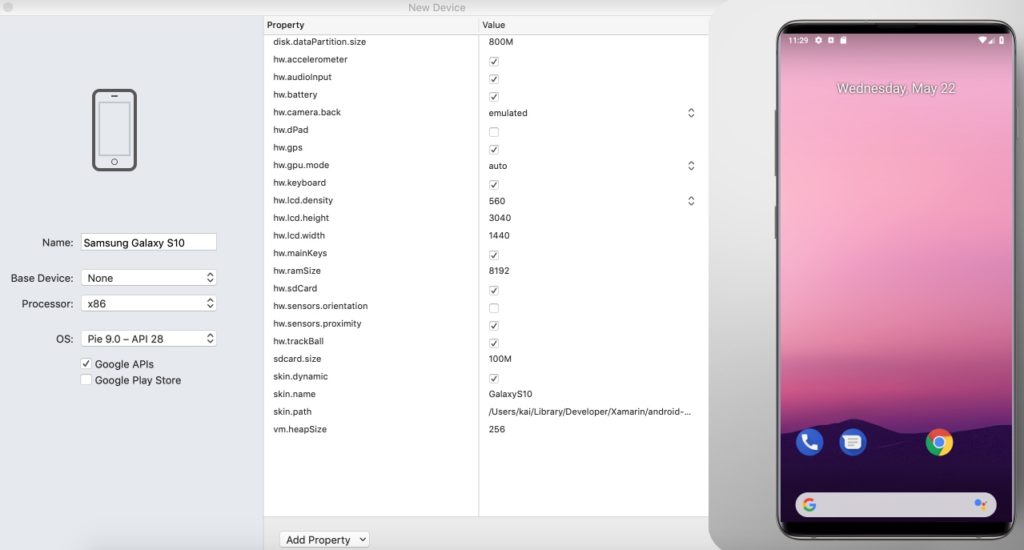
- Create a new device in Tools -> Android Device Manager. Set settings for the device, especially OS, Density, Height and Width.
- If not listed yet, click ‘Add Property’ and select ‘skin.path’. Enter the full path of the emulator, e.g. /Users/yourname/Library/Developer/Xamarin/android-sdk-macosx/platforms/android-28/skins/GalaxyS10.
That’s it. Now your skin is used for the new virtual device you just created.

Get Android Emulator skins
Here are some websites offering different skins for Android virtual devices emulators:
- Samsung Galaxy
- OnePlus 6 – Emulator with Notch
- Old Nexus Skins

List of different hardware profiles
As discussed on Reddit, there is actually no list of different hardware profiles which could be used to import into Visual Studio for creation of new emulator devices.


