
Still using Xamarin Forms Azure Pipeline with macOS 14
Support for Xamarin ended on 01. May 2024. Nevertheless it’s still possible ot use Azure Pipeline to update your Xamarin Forms iOS or Android App. Here’s how:
Continue reading…
Setup Azure Pipeline for Xamarin Forms App
If you want to implement continuous integration (CI) and continuous delivery (CD) for your Xamarin Forms app, Microsoft has quite good tutorials, also especially for Xamarin (Forms) Apps. But of course it’s never as easy as it should, so here are some problems I came across while setting up my CI/CD for my Xamarin Forms app. Maybe it’s also helpful for you. I do not use AppCenter for deployment but directly Apples AppStore and Google PlayStore, and you will find my working YAML at the end of this post.
Continue reading…
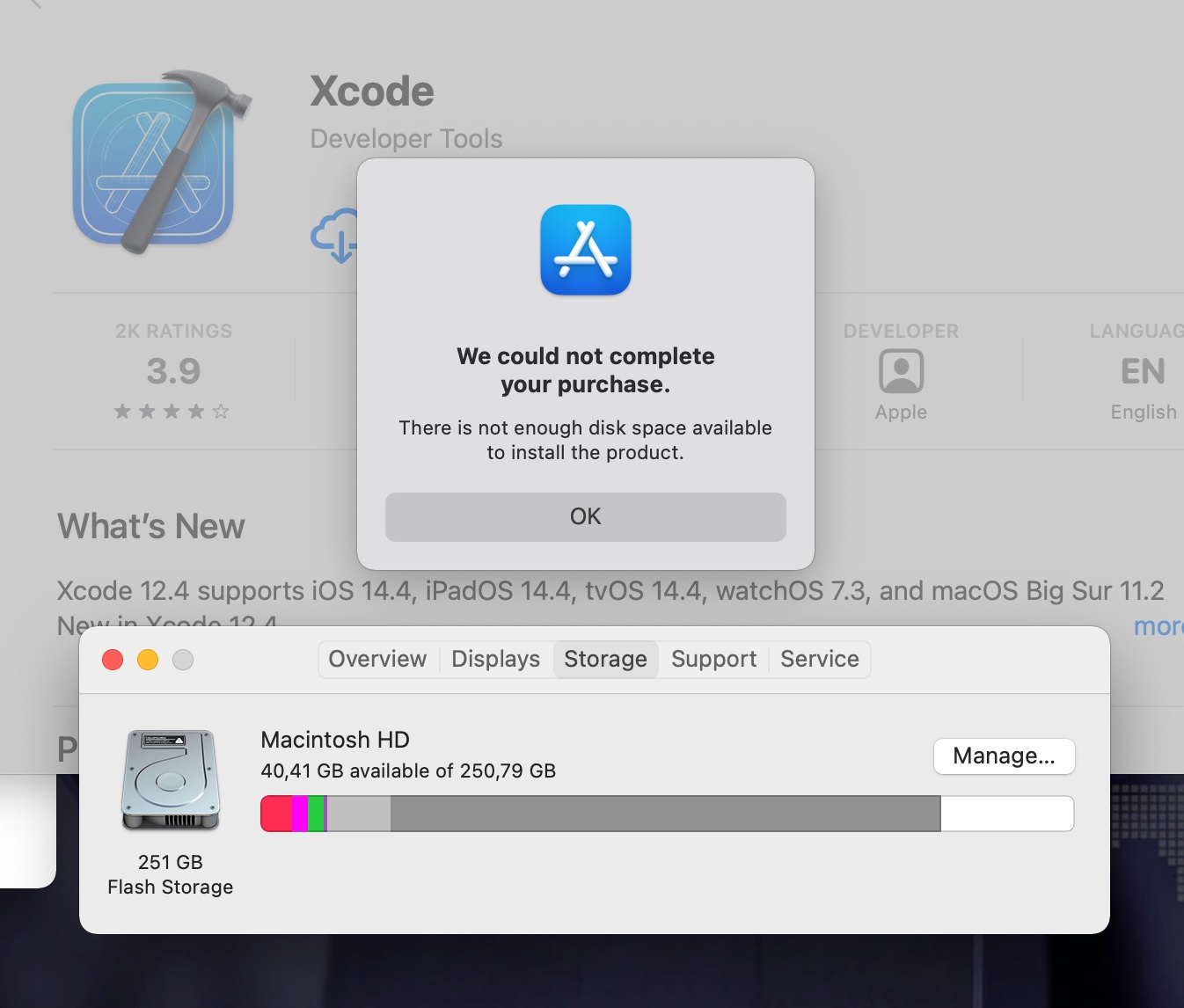
Clean up my mac and free space for Xamarin Developers

Unfortunately I nowadays often run into the problem of missing free space on my macbook (from 2015, 256 GB) when I want to upgrade XCode or Mac OS. Typically I uninstall XCode first so I was able to install Big Sur today. Now I have to reinstall XCode, but even with 38 GB of free space, AppStore still complains that there is not enough free space to install these 11 GBs…. So here are the steps I did to clean up my mac. Always helpful: Clean your trash bin and do a restart after big deletions (especially after uninstalling XCode).
Continue reading…
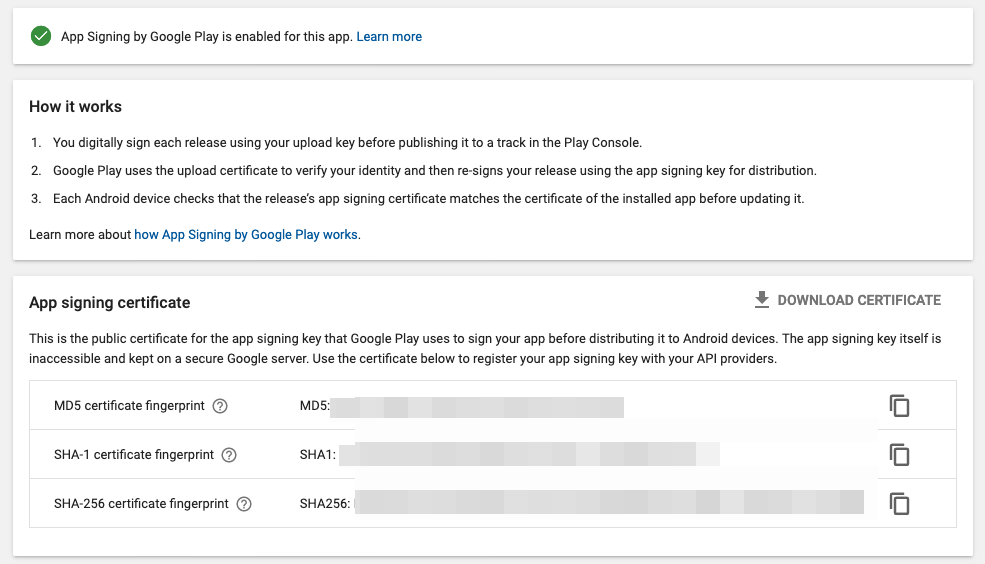
To upload an Android App Bundle you must be enrolled in App Signing by Google Play.
You get the following error message when uploading your Xamarin Forms .aab file to Google Play Store?
To upload an Android App Bundle you must be enrolled in App Signing by Google Play.

For me, it happened when I switched from APK to AAB. General explanation for switching to AAB could be found in Publish smaller apps with the Android App Bundle in Microsofts DevBlogs. But which key do you need to upload to Google Play Store?
Continue reading…
Logging in Xamarin Forms using NLog
For exception logging you could use online services like Microsofts AppCenter but sometimes you need a more detailled log and more flexibility, like changing log target and log level on the fly. Therefore here is an overview how to do logging in Xamarin Forms apps using NLog. The summary is based on several other existing articles so you will find a link list at the end of this article.
What is NLog?
NLog already exists for years (first release was in January 2011). It’s a universal logger for .net applications. NLog is maintained on Github and released under BSD License so you could do nearly everything, like using in private and commercial applications etc. Configuration is done within config files and could be changed on the fly. You have different log levels (like debug, info, error) and different log targets (currently 89 different targets like file, console, etc). Check the NLog Wiki for more details.

Some more tips for Grav and Twig
4 Years ago I already blogged some tips for using Grav. Here are now some more tips for using Grav and Twig. Of course you also should make sure to have a look at the official Grav Documentation which is very helpful!
Get all pages from a certain date range
One of the default values you typically set on a page is the date. If you need to count all the pages within a certain date range, here is an example counting all documents within subfolder ‘live’ from today:
{% set startdate = "today"|date("m/d/Y") %}
{% set enddate = "today"|date_modify("+1 day")|date("m/d/Y") %}
{% set currentmatches = page.find('/live').children.dateRange(startdate, enddate) %}
<p>{{ currentmatches|length }} pages found</p>

Create Images for iOS and Android automatically
Android and iOS support using images in different sizes automatically. So to use this feature, you need to provide images in several formats. For Android (as defined in Android Developers Doc) it’s:
- xxxhdpi: 4x (640dpi)
- xxhdpi: 3x (480dpi) (75% of xxxhdpi)
- xhdpi: 2x (320dpi) (50% of xxxhdpi)
- hdpi: 1.5x (240dpi) (37.5% of xxxhdpi)
- mdpi: 1x (160dpi) (25% of xxxhdpi)
- ldpi: 0.75x (120dpi) (18.75% of xxxhdpi)
For iOS (as defined in Apples Human Interface Guidelines) it’s:
- @3x
- @2x (67% of @3x)
- standard (33% of @3x)
Of course it’s best to get each file in each solution from your designer. But if you’re working on your own project, you might not have a designer. Nevertheless you should supply all these different image formats at least for performance reasons.
As I have already a Mac OS shell script for Automatic creation of App Logos in different sizes, here is an updated version for all images.

Tips on Performance for Xamarin Forms Android and iOS
As I had to search around how to speed up Start Time of Xamarin Forms Android app, I’ve searched some blogs for general tips. As I know I need it probably later on again, I’ve wrapped some tips here.
These sources used are. If you want to know more about it, I’ve added the number of the reference to the tip so have a look there if you want to know more:
- Xamarin.Forms Performance from Microsoft, including Optimizing App Performance with Xamarin.Forms – Jason Smith from Evolve 2016.
- 5 Ways to Boost Xamarin.Forms App Startup Time from David Ortinau
- Xamarin.Forms Performance on Android by Jonathan Peppers
- Dual Splash Screen by Issac Kramer
