
FussballimTV.de aktualisiert
Die Feiertage habe ich mal genutzt um die neue Webseite https://FussballimTV.de ein neues Design zu verpassen. Ich wollte wieder zurück zu dem SportAK Theme von Torbara. Dies war auch das ursprüngliche Theme, aber die Ladezeiten waren zu gering. Deshalb wechselte ich zunächst zu dem Superfine Theme von IT-Rays. Zwischen den Feiertagen habe ich mir dann aber mal die Zeit genommen um das SportAK Theme anzupassen.
Erstmal habe ich das ganze jQuery / JavaScript rausgeschmissen. Auf der Webseite https://FussballimTV.de geht es darum, den Benutzern möglichst schnell die Spielinformationen zu liefern. Bunter Schnickschnack und grafische Animationen sind hierbei überflüssig, die habe ich ja schon bei https://FussballimFreeTV.de 😉 Die Verweise auf JavaScript zu löschen war natürlich schnell getan, und bei den von mir verwendeten Funktionen gab es recht wenig Einschränkungen.
Als nächstes war aber dann das CSS dran. Das Originaltheme lädt mehrere CSS, diese galt es also zu entrümpeln. AK-Slider war nicht mehr in Benutzung, konnte also weg. Aber alleine schon die Theme.css datei war 315KB groß, selbst in der Miniversion blieben noch 210KB über. Also habe ich zunächst die Webseite soweit aufgesetzt und dann nur die CSS-Blöcke kopiert die ich in Benutzung habe. Dabei war ich recht großzügig, habe also alle Grid-Einstellungen kopiert obwohl ich nicht alle in Benutzung habe. Aber man muss ja mit dem minifizieren auch nicht übertreiben. So ist es weniger Arbeit wenn ein neues Grid dazukommt welches andere Abmessungen haben soll. Schlußendlich ist die CSS-Datei nun nur noch 76KB groß, minifiziert sogar nur noch 47KB. Also nur noch 22% der ursprünglichen Datei. Zusätzlich fällt auch noch die AK-Slider CSS-Datei weg.
Neu dazugekommen ist hingegen eine CSS-Datei mit den Vereinswappen. Irgendwie macht es schon mehr her wenn neben den Vereinsnamen auch die Wappen zu sehen sind. Da es aber inzwischen einige hundert Vereine sind habe ich also die Wappen in ein CSS-Sprite gepackt. In der gepackten Version sind dies 61KB für die CSS-Datei sowie 279KB für die Bilddatei. Diese CSS-Datei wird allerdings mittels loadCSS asynchron geladen. Die Wappen müssen schließlich nicht schon zu Beginn bereit sein, es reicht wenn sie nachgeladen werden und erst dann auf der Homepage erscheinen.
Nun also zum HTML selbst. Die HTML-Dateien erzeuge ich mit meinem eigenen Template-System und .net selbst. Nun könnte ich natürlich die Templates schon entsprechend verkleinern, also Leerzeilen und Kommentare entfernen etc.. Allerdings will ich die Templates ja auch noch vernünftig pflegen können, und eine minifizierte Version zu bearbeiten ist echt nicht so prickelnd. Zum Glück gibt es für .net WebMarkupMin. Nachdem ich es per NuGet in mein .net Projekt eingefügt habe genügten schon 3 Zeilen Code um die Ausgabedateien entsprechend zu minifizieren.
Nachdem dies alles soweit erledigt ist kommt als nächstes der Blick auf den W3C HTML Validator. OK, HTML ist also schon mal alles einwandfrei.
Also auf zum Geschwindigkeitstest. Da ich auf externe Anwendungen wie Google Analytics und Google Adsense keinen Einfluß habe, habe ich diese zum Testen aus meinem Code entfernt.
Google PageSpeed Insights hat nur einen Hinweis: “JavaScript- und CSS-Ressourcen, die das Rendering blockieren, in Inhalten “above the fold” (ohne Scrollen sichtbar) beseitigen”. Das heb ich mir mal für später auf. Ansonsten sind die anderen 9 Regeln aber alle bestanden und Google verteilt 91 von 100 Punkten für die mobile Version und 97 von 100 Punkten für die Desktop-Version.
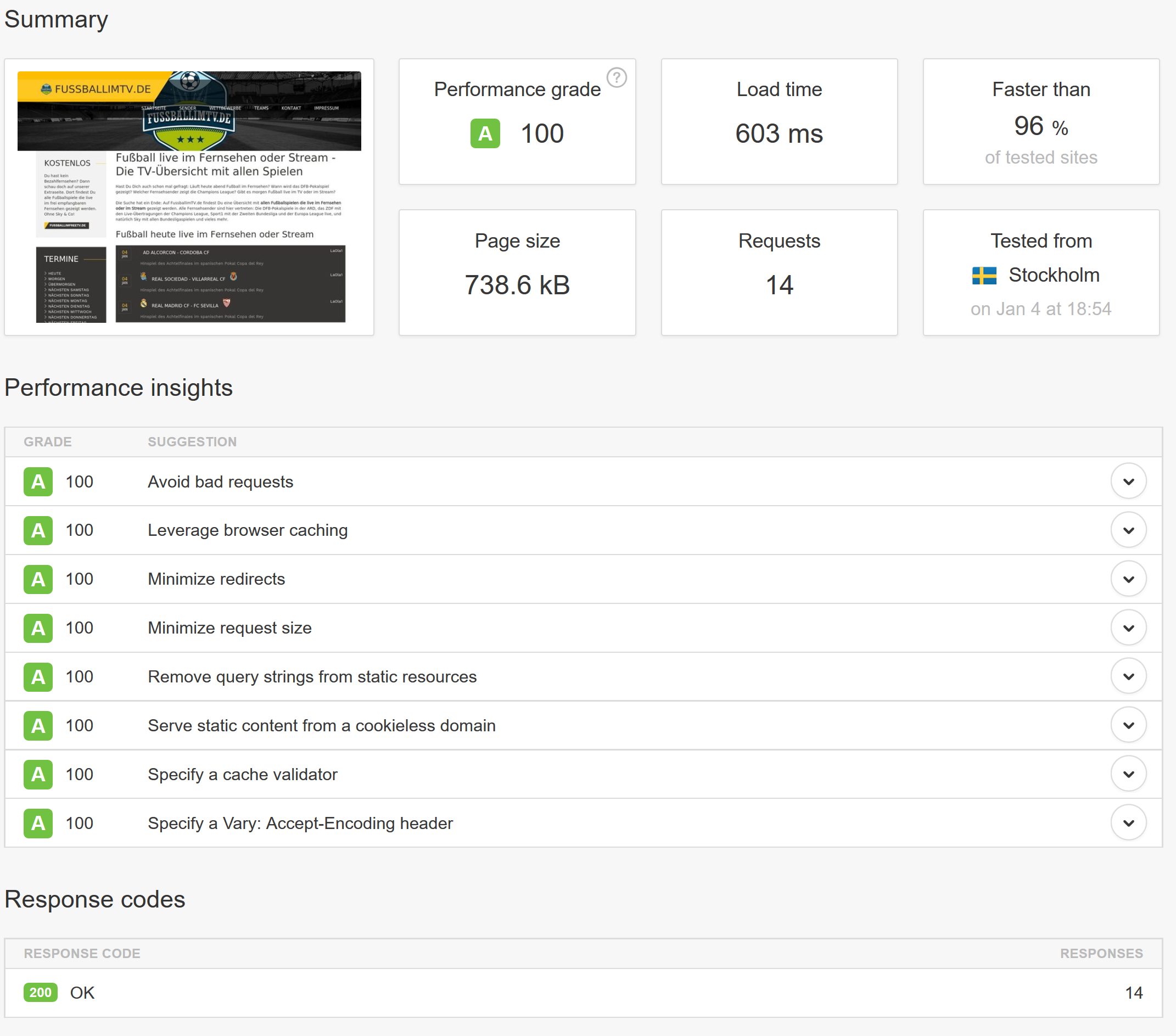
Also auf zum nächsten Test auf die Seite von Pingdom.com. Der einzige europäische Standort ist Stockholm. Nun gut, es werden wohl nur wenige Schweden Interesse an Fussball im deutschen Fernsehen haben, aber was solls. Und das Ergebnis von Pingdom: 100% erreicht! Selbst nach Schweden beträgt die Load Time nur 0,6 sekunden und ist damit schneller als 96% der getesteten Seiten.
Ob es auch bei den weiteren Tests so gut läuft? Also auf zu GTmetrix. Dort erreicht die Fussballseite 97%! Bei YSlow sind es zwar “nur” 90%, dies liegt aber hauptsächlich am fehlenden CDN. Aber https://FussballimTV.de wird wohl größtenteils aus Deutschland aufgerufen, und da meine Server in Deutschland stehen bringt ein CDN wenig Performancegewinn.
Last but not least noch eine Prüfung mit WebPagetest. Auch dort hagelt es Bestnoten, mit Ausnahme einer fehlenden Cache-Einstellung auf Seite von Font Awesome sowie (wie bei GTMetrix) dem fehlenden CDN.
Also zusammengefasst:
- Google Mobile: 91%
- Google Desktop: 97%
- Pingdom: 100%
- GTmetrix: 97%
- YSlow: 90%
- Webpagetest: 97%
Bei allen Tests liegt die Webseite also nun teilweise deutlich über 90%. Dazu gilt es zu berücksichtigen, das diese Tools ja für Webseiten im weltweiten Einsatz gedacht sind. Deshalb auch die Empfehlung eines CDNs welches aber für meine Webseite keine große Verbesserung verspricht da der Server ja bereits im Land der Benutzer steht. Vereinzelt gibt es noch Möglichkeit (Stichwort “above the fold”) aber das hebe ich mir dann für die nächsten Weihnachtsfeiertage auf 🙂