
Tips on Performance for Xamarin Forms Android and iOS
As I had to search around how to speed up Start Time of Xamarin Forms Android app, I’ve searched some blogs for general tips. As I know I need it probably later on again, I’ve wrapped some tips here.
These sources used are. If you want to know more about it, I’ve added the number of the reference to the tip so have a look there if you want to know more:
- Xamarin.Forms Performance from Microsoft, including Optimizing App Performance with Xamarin.Forms – Jason Smith from Evolve 2016.
- 5 Ways to Boost Xamarin.Forms App Startup Time from David Ortinau
- Xamarin.Forms Performance on Android by Jonathan Peppers
- Dual Splash Screen by Issac Kramer

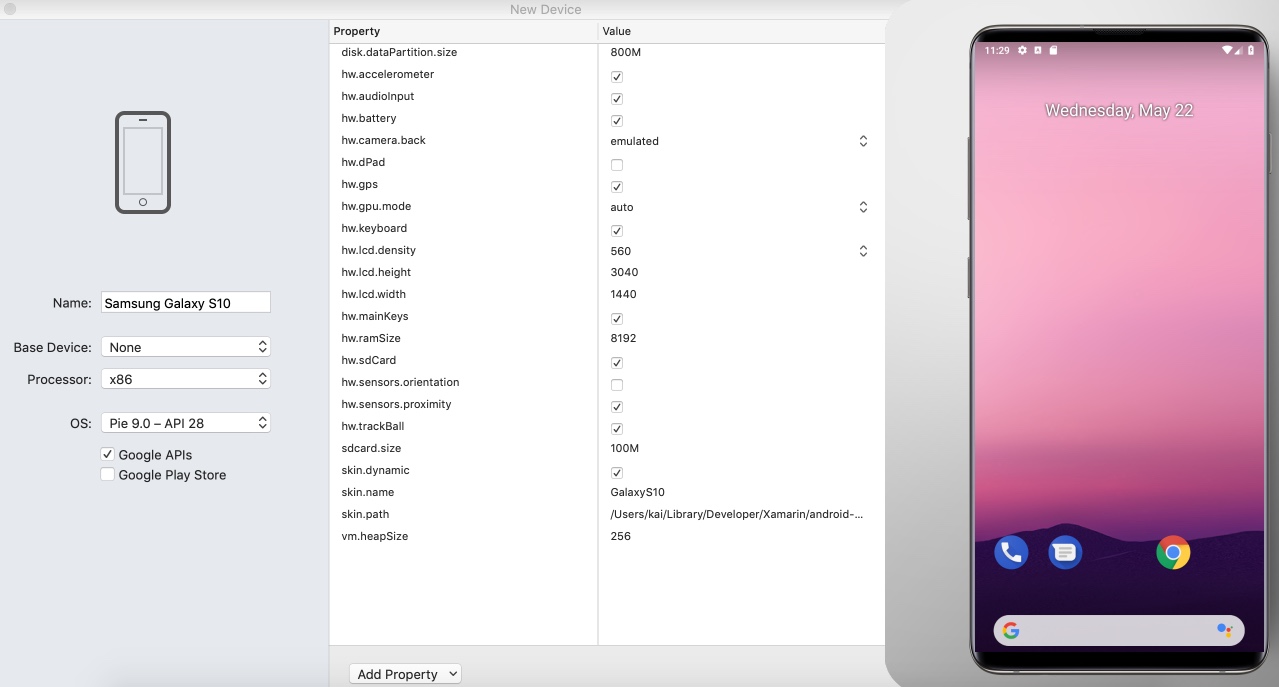
Add Android Skins in Visual Studio for Mac
Some vendors like Samsung provide skins for Android so you could use them in your emulator when building Xamarin Apps with Visual Studio for Mac. Here is a short description how to add them:

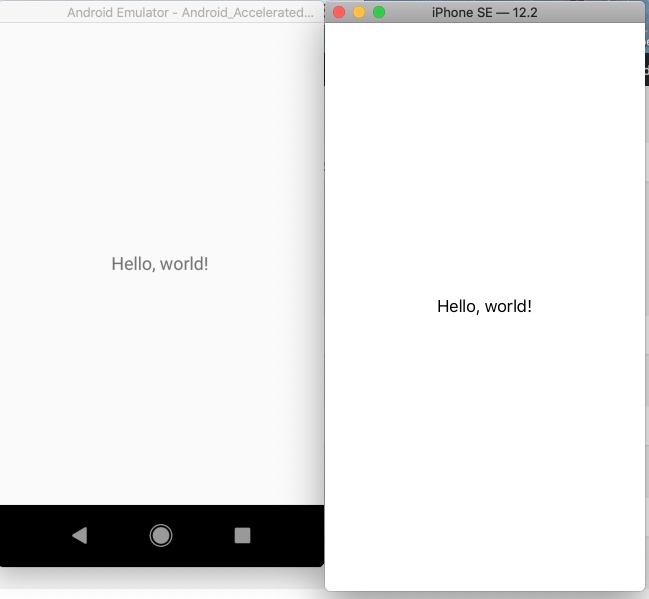
Hide Status Bar in Xamarin Forms for iOS and Android
If you want to hide the status bar at the top of iOS and Android, here is the code to do it in Xamarin Forms.

PushAsync is not supported globally on iOS, please use a NavigationPage
Ever ran into this problem? Easiest fix: Check your App.xaml.cs. Did you set your MainPage directly like MainPage = new StartPage(); ? If so, just change it to MainPage = new NavigationPage(new StartPage());
But it also appears where you cannot change it easily, e.g. if you are on a carousel page and want to open a new page using await Navigation.PushAsync(new myPage());
So instead of using PushAsync, the easiest solution is to use PushModalAsync, like
await Navigation.PushModalAsync(new myPage());
Now you might run into another problem: In some cases, myPage might be called via PushAsync and in some cases via PushModalAsync. So if you have a Back-Button on myPage, it might call PopAsync or PopModalAsync.

Adding Google AdMob to Xamarin Forms iOS
There are already several good implementation guides to get Google Admob into your Xamarin Forms application, depending on what you need, e.g. from James Montemagno, Adam Pedley, Sharma Pranav or many others. Everything went fine on the first day on the simulator, using Googles Test Ad Unit IDs. But on the second day, Ads are not displayed anymore…

Difference between native development and cross platform development in a picture
CommitStrip has made an excellent illustration regarding the difference between native development and cross platform development. It’s already from 2014, and the labyrinth is probably a bit smaller now, while on the other hand the hut improved to an appartment building, but it still hits the nail right on the head.

Open App-Settings in Xamarin Forms
Sometimes it’s necessary for the user to grant some access rights, e.g. for camera or photo library. Typically the user is asked on first access, but if he denies he will not be prompted anymore. So you should forward the user to the settings page instead of just saying “Hey, go to your settings page and do the changes”.
For iOS it’s quite easy to do in Xamarin Forms ( Device.OpenUri(new Uri(“app-settings:”));), but there is no such command for Android so you have to use Dependency Service.

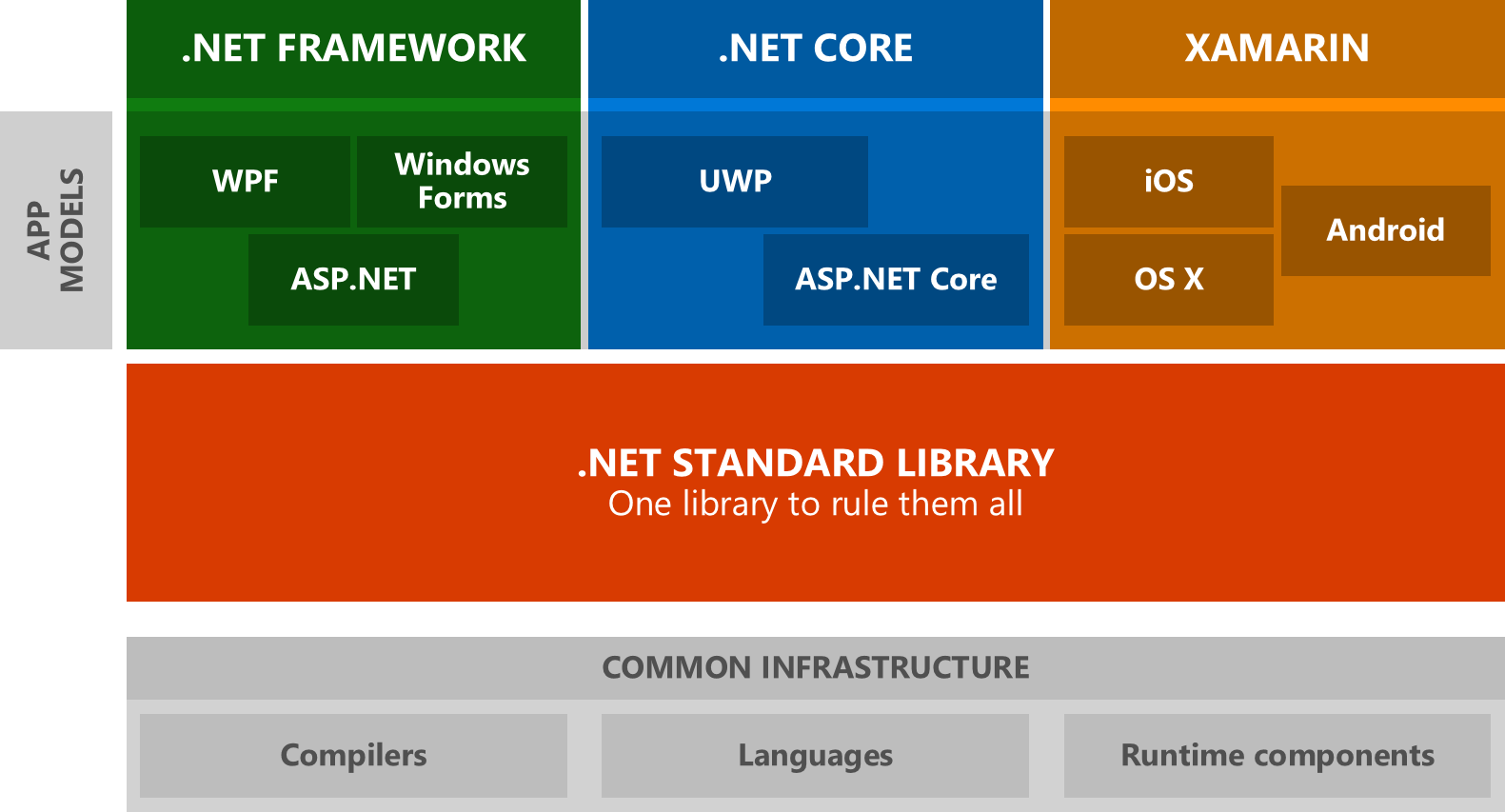
Migrate Xamarin Forms PCL Apps to .net standards
Of course you have already heard of .NET standards , otherwise have a look at the link. So it’s not a question WHETHER you migrate, it’s a question WHEN you migrate. More and more nuget packages are already migrated, so I decided it’s about time to migrate my app. Asking friends before migration, Tobias referenced James Montemagnos short explanation How to Convert a Portable Class Library to .NET Standard and Keep Git History, but I don’t want to migrate a portable class library, I want to convert an App. Glenn proposed to manually migrate it into a new project. That’s of course no bad idea, because there I could exactly see where the errors appear. Additionally I might get rid of some unused packages which I still reference but do not need anymore. So let’s create a new Xamarin Forms App using .netstandard 2.0.
