
Xamarin Tips
While developing Xamarin Forms application and watching trainings from Xamarin University, some tips and best practices are mentioned so I write them down here as a reminder for myself (and maybe as a starting point for you).
Use Native HTTP Clients
Using native HTTP clients for iOS and Android has several advantages like smaller app size and faster processing, but on the other hand not all HTTP functions are supported. Therefore it should be tested whether everything works fine. To change the used HTTP Client
- in iOS, open Project Options, go to “iOS Build” and at “HttpClient implementation” select “NSUrlSession (iOS 7+)”
- in Android, open Project Options, go to “Android Build” and at the dropdown list at the bottom named “HttpClient implementation” select “AndroidClientHandler”
Or consider using ModernHTTPClient as described on the Xamarin Forms Plugins Page.
Check Connectivity
Sample App MyWeather might give some inspiration how to check whether the device is currently connected to the internet. Have a look at BaseService.cs. This also includes another tip: Use GetAsync instead of e.g. GetStringAsync because with GetAsync you get back the HttpResponseMessage which also includes the status code of the response. You could easily find out whether your request was processed successfully (status code 200+) or whether there was an error (status code 400+). See also CheckSuccess in above mentioned BaseService.cs.
Compile XAML Pages
Compiling XAML Pages will speed up your application and also make it a bit smaller. Therefore this should be added to all new applications. Just open App.xaml.cs and put this right after your using-block:
[assembly: XamlCompilation(XamlCompilationOptions.Compile)]
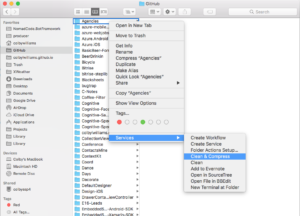
Clean & Compress
Clean-Compress is “A macOS utility that cleans (and optionally compresses/zips) Xamarin solutions “.
P.S.